Our last webinar on “Responsive Design – Modern Marketer’s Holy Grail to Conversion Success” conducted by LeadSquared founder and CEO, Nilesh Patel, and our Design Lead, Rajat Arora discussed the importance of responsive design for modern marketing success. Those of you who missed it, please access the recording here:
Question 1
Is there a way to verify the email address on the landing page itself? I tried using a JS but it’s not effective. Is there any other way to get the right email address from people?
Generally, as long as the format of the email is correct, the form will be accepted.
To encourage people to share the correct email IDs with you, there are a few tactics you can use. If you have an offer on the landing page, say an e-book, or a discount coupon, then instead of sharing the e-book or coupon with them right away after form submission, send it to their inbox. And mention this on the landing page, so that they are encouraged to give out their correct email IDs.
Other than this, you can use EmailValidator to verify your email IDs after capture.
Question 2
When talking about use of responsive website , is there any specific study on the responsive websites of healthcare firms?
Mobile is in general overtaking desktop internet usage, so responsive design is important in all the different industries. As discussed in the webinar, as of May 2014, 25% of all page views (globally), and 37% of all page views in Asia came from mobile devices. And, this doesn’t even consider the mobile app usage, which is enormous.
Healthcare industry in general is a little slower than its counterparts in making any big technological shift, in terms of marketing, however, the shift is happening. US government’s HealthCare.gov, has a responsive website deployed. As of April 2014, around 7.5 million people signed up for health insurance from the site. Get this – more than 1/4th (i.e. over 1.8 million people) signed up through mobile devices. Considering the fact that India is one of the tech-savviest countries in the world, I think healthcare industry would see a similar response here as well. Also, yes, only 19% of Indian population forms internet users, however, that’s a huge number.
Question 3
Converting a non-responsive website to responsive – what does it entail in terms of time and cost?
It would depend on what platform you decide to create it on; for instance, if you do it on WordPress, it can be pretty straightforward. You should talk to your agency about this. But, you should look at it as an investment rather than as a cost.
To ascertain the amount of traffic that’s currently coming to your website via handheld devices, you should look at your analytics report. If it forms a good amount of traffic, then you should look at creating it soon, because people landing on your website via mobile devices would generally bounce off if the experience is not nice, which would hurt your search engine rankings on mobile later.
Furthermore, it would help you cut costs later on, because you don’t really have to invest on developing and maintaining a mobile app later on, should you decide to create one. Apps anyway, would generally work if they offer something that no one else does, or if the customers regard your company very highly. You should really look at your analytics, decide whether the investment would be worth it and speak with your agency for further advice.
Question 4
What are the thumb rules for creating a responsive subject intensive, complex website, where a lot of literature is required, like in the healthcare domain?
- One rule of thumb is to create your website on a platform that provides responsive design as a native capability.
- Another one is to remember that if you intend on adding a lot of new information on the website on a regular basic, or blog (which you would in healthcare industry, because people are generally looking for an answer to questions), you should pick a CMS, like WordPress, so that adding content doesn’t require technical skills.
Question 5
What SEO factors should I consider while creating landing pages?
- One thing to remember is responsiveness now, especially if you are running your ads on mobile devices as well (and you should).
- Another thing is to maintain the landing page relevance – which would be done by making the landing page as relevant to the ad copy as possible (applies in case of Adword campaign landing pages). This does not mean that you stuff keywords into your landing page. It just means that you keep the landing page relevant to the advertised offer. Some keywords should appear on the page as well, but in a very readable fashion.
- Another factor is to optimize the loading time of your landing page, because slow loading pages disrupt user experience, and eventually hurt your search engine rankings. You can optimize your landing page images for this using a tool like smush.it
- You should also put relevant keywords in the alt text of the images and write a good meta description for your landing pages. LeadSquared gives you this capability.
Question 6
Can I edit my landing page after publishing it? If yes, how does it effect on my rankings in search engines if I change the images and content in my landing page?
Yes, you can definitely edit your landing pages after publishing it. You don’t have to worry about it having an adverse effect in search rankings, because you would definitely make the change after running some kind of test, or coming on certain conclusion about the old copy not working. So, it would generally be for better. Should you change the url of the landing page, you can resubmit it to the XML sitemaps.
Question 7
In LeadSquared, can I change the opacity of any block or form block?
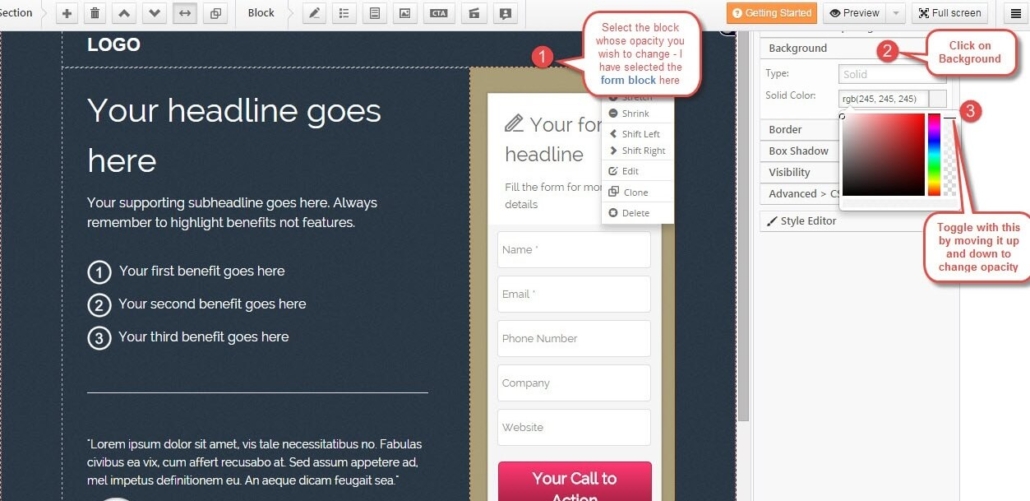
Yes, it is possible for you to change the opacity and put any color on the form block or any other block. You can take a look at the complete tutorial to use the responsive landing pages here. I’ll give you a gist of the steps; view the image as well in full size.
1) Select the block whose opacity you want to change. I have selected the form block here.
2) In the right panel, click on Background (form block must be selected)
3) Here “Solid” background has been selected. Click on Solid Color.
4) When the property panel on the right opens, toggle the opacity tool to set it to your liking.

Question 8
Can I also change the colour of Form Block?
Yes, you can change the color. You have to exactly follow the steps shown above, and select the color that you want.
Question 9
How do you re-arrange sections?
You can just drag the sections and drop them to the position you want to place them at.
Question 10
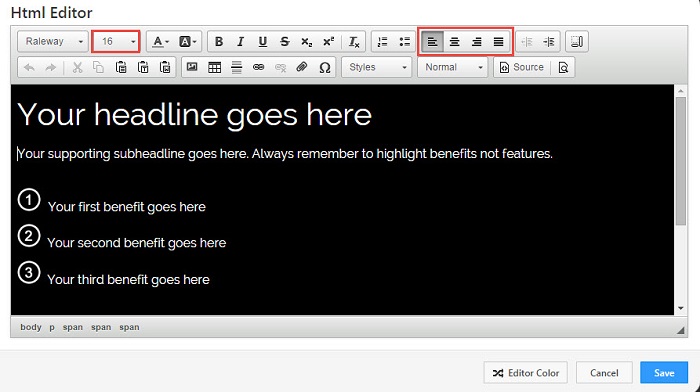
How do you align text?
If HTML/text block is what you have selected, the editor looks like any other text editor. You can realign the text, and reduce the font size etc. for the content to fit properly. Take a look at this:

Question 11
Also can you convert old landing pages to responsive ones automatically?
Unfortunately no. You’ll have to rebuild your landing pages in the responsive editor.
Question 12
Can I create my landing page by using Dreamweaver code?
Yes, you can import your Dreamweaver code onto LeadSquared editor, but you’ll not be able to make the edits in the DIY editor. You can still make the edits in the HTML editor though.