In a hurry? Download our quick Google+ Guide for Marketers now!
With over 100 million active users visiting the site per month (including Google Talk or Hangouts), Google Plus has become an important contributing factor in making your content or website rank higher on Google search result (though not directly). So, if you work hard on promoting your website/blog & taking it to the top of Google SERP, don’t miss out on adding the Google+ page or profile badge to it.
Creating and adding a Google+ badge to your blog or website has its own benefits, but first let us take a look at…
What is a Google Plus Badge?
Google+ badge is similar to a Facebook Like or Share button or a Tweet button of Twitter that you enable beside your content, to help your audiences or visitors like and share your content among their circle. It enables your user to follow you directly and get connected with your business page or profile just with one click, from your website itself.
Now let’s look at…
What are the Benefits of Adding a Google Plus Badge?
Publisher Markup:
Creating a Google+ badge for your page and placing it on your blog and website, gives you the advantage of establishing a Publisher Markup (verifies you as a Google verified publisher). For this, all you need is a back link from Google Plus to your website and you can authenticate your content.
Direct Engagement:
Google Plus Badge will allow your visitors to get connected with you directly. If your visitors like your content, they can start following you and your posts on Google+. It’s the same as Facebook likes- quick and effective.
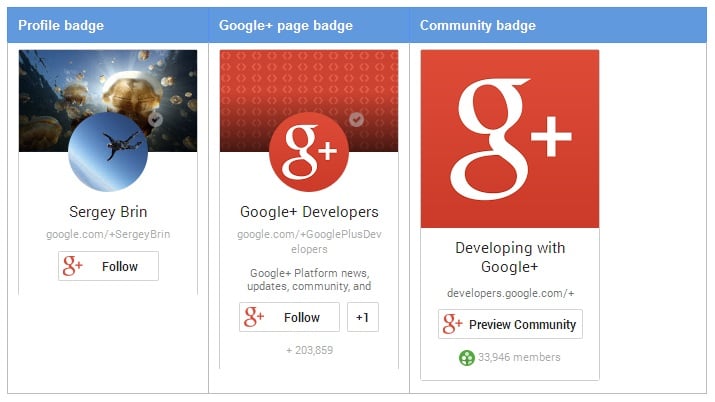
The image below shows three different types of Google+ badge available for personal profiles, business pages or brands and communities present on Google Plus:

Google Plus Profile Badge
This is Google Plus badge for People (personal profiles of Google+ users) which would allow your visitors or audiences to engage (follow you on Google+) with you directly.
Google Plus Page Badge
This is the Google+ badge for your brand or business, which would help your visitors to connect with you directly from the badge itself.
Google Plus Community Badge:
This Google+ badge will help your visitors find your community and preview it before they actually join.
How to Create Google Plus Badge and Place it on your Blog?
Creating these Google+ badges are easy and all the three have similar steps involved.
Step 1: Go to Developers.Google.Com
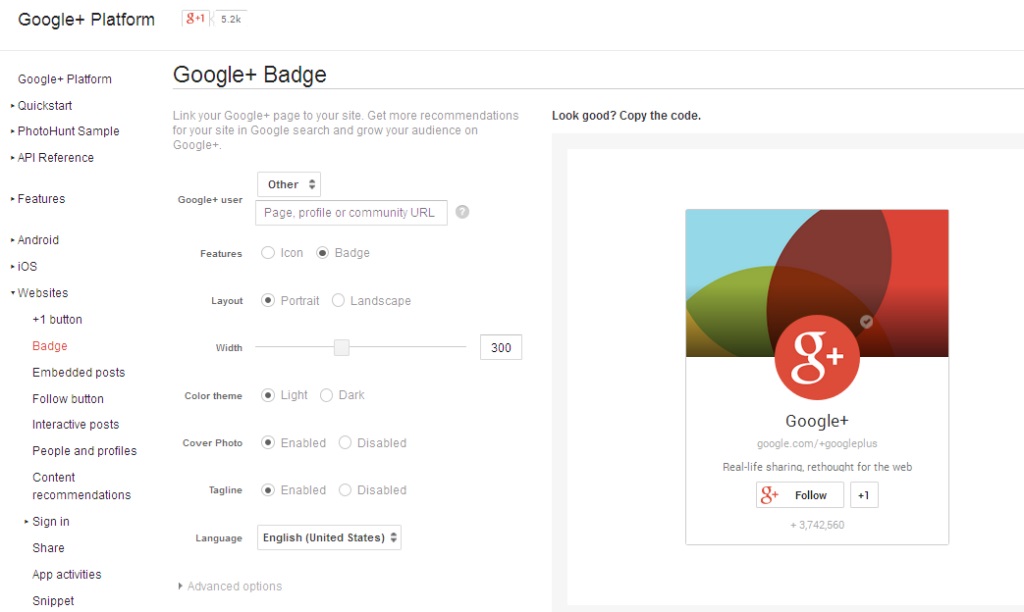
Step 2: Select the preferred options given to the page to create a badge for your profile, page or community. Depending on your requirement you set the width, layout, color theme, cover photo, tagline, etc. while you create the badge.
The image below shows all the option available to help you create a Google+ badge of your choice.

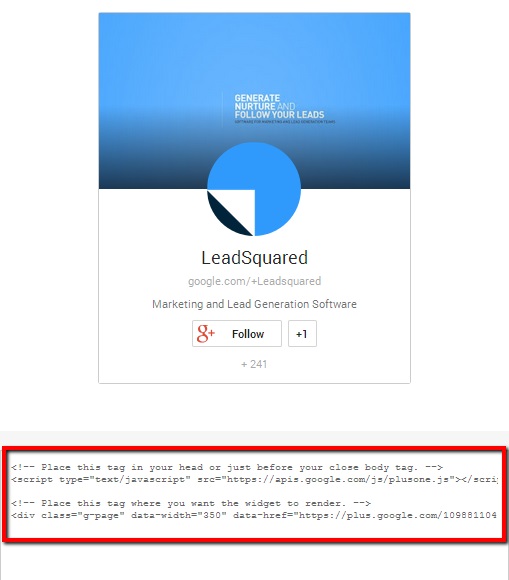
Step 3: After you have customized the badge according to your preference, you can copy the code given right below the badge (look at the image below)

Step 4: After you have copied the code, follow these steps to place it on your blog (especially WordPress blog):
- Go to your WordPress dashboard
- Click on Appearance and select Widgets

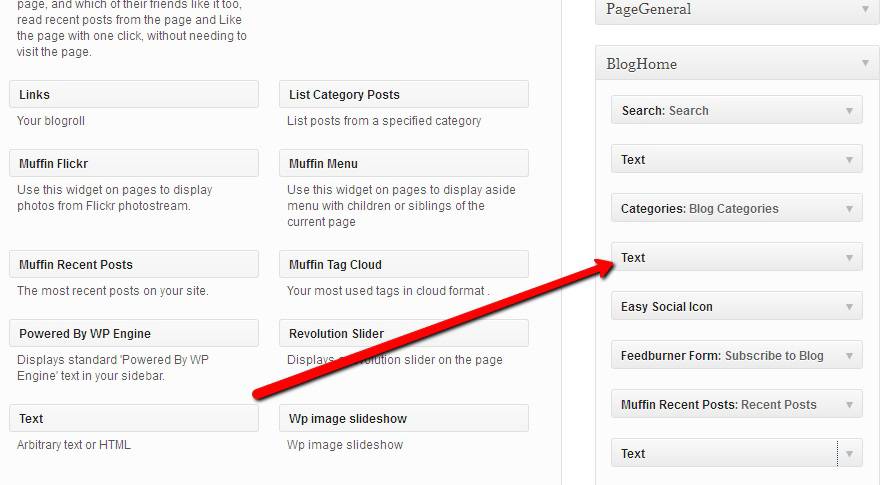
- Drag and add a Text Widget to your Sidebar Section of the page (blog or website) on which you want your badge to appear.

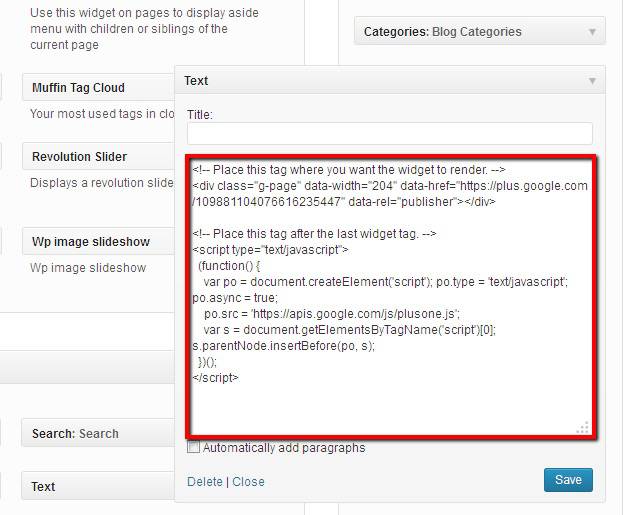
- Paste the code in the Test Widget and your badge will start appearing on the page

Alternative to Enable Google Plus Badge on your Website Homepage
For enabling a Google Plus Badge on your website homepage you try the following alternatives:
Alternative 1: If you have a sidebar on the homepage, paste your code in the text widget after adding it to the sidebar
Alternative 2: You can also choose to place the badge in the footer section of the website, so that it appears all pages of the site. For this all you need to do is add a text widget to the footer section of website and paste the code there.
Alternative 3: You can choose to put the code in the header section of your website, depending upon where you want the widget to render. For this you might need your webmaster’s support.